Create custom View Modifiers in SwiftUI
SwiftUI revolutionizes the way developers build user interfaces across Apple platforms by providing a declarative and intuitive approach. One of the powerful features in SwiftUI is the ViewModifier protocol, which allows you to encapsulate view changes into reusable and composable units. In this post, we’ll delve into creating custom ViewModifiers to streamline your SwiftUI code and enhance reusability.
A ViewModifier is a protocol that you can adopt to create modifiers for views or other modifiers. It enables you to define how a view is modified and can be reused across different views. This is especially useful for applying consistent styles or behaviors without repeating code.
Let’s create a custom ViewModifier that styles buttons with a capsule shape, gradient background, and shadow.
struct CapsuleButtonModifier: ViewModifier {
func body(content: Content) -> some View {
content
.padding()
.foregroundColor(.white)
.background(
LinearGradient(
gradient: Gradient(colors: [Color.blue, Color.purple]),
startPoint: .leading,
endPoint: .trailing
)
)
.clipShape(Capsule())
.shadow(radius: 5)
}
}Apply the Modifier to a View
struct ContentView: View {
var body: some View {
Button(action: {
// Your action here
}) {
Text("Login")
}
.modifier(CapsuleButtonModifier())
}
}To make the syntax cleaner, extend the View protocol.
extension View {
func capsuleButtonStyle() -> some View {
self.modifier(CapsuleButtonModifier())
}
}Now, you can apply the modifier more succinctly:
struct ContentView: View {
var body: some View {
Button("Login") {
// Your action here
}
.capsuleButtonStyle()
}
}
You can make your ViewModifier more flexible by adding parameters. Let’s modify our CapsuleButtonModifier to accept custom gradient colors.
Update the Modifier
struct CapsuleButtonModifier: ViewModifier {
var colors: [Color]
func body(content: Content) -> some View {
content
.padding()
.foregroundColor(.white)
.background(
LinearGradient(
gradient: Gradient(colors: colors),
startPoint: .leading,
endPoint: .trailing
)
)
.clipShape(Capsule())
.shadow(radius: 5)
}
}Update the Extension
extension View {
func capsuleButtonStyle(colors: [Color]) -> some View {
self.modifier(CapsuleButtonModifier(colors: colors))
}
}Use the Modifier with Custom Colors
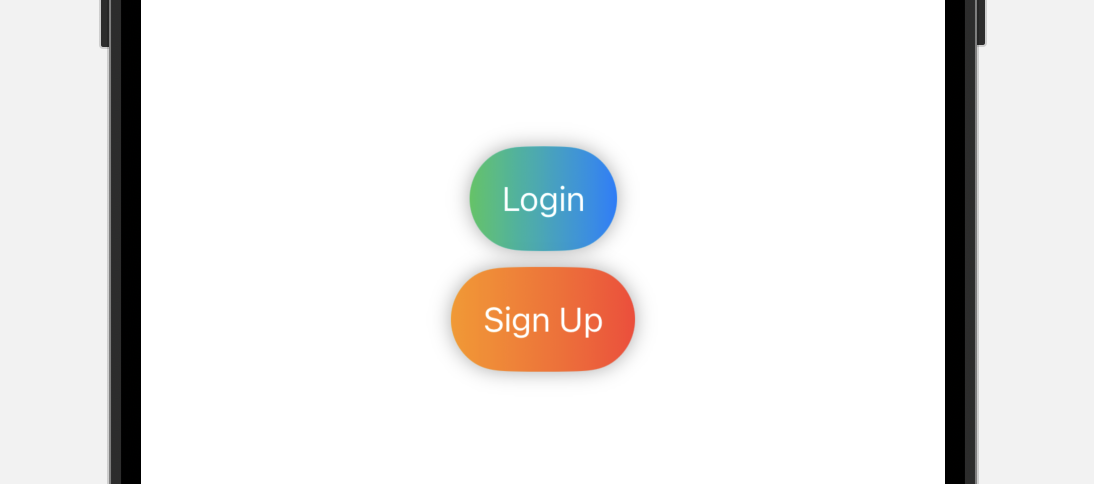
struct ContentView: View {
var body: some View {
VStack {
Button("Login") {
// Your action here
}
.capsuleButtonStyle(colors: [Color.green, Color.blue])
Button("Sign Up") {
// Your action here
}
.capsuleButtonStyle(colors: [Color.orange, Color.red])
}
}
}Custom ViewModifiers are a powerful feature in SwiftUI that help you write cleaner, more maintainable code. By encapsulating view modifications, you can apply consistent styles and behaviors throughout your app with ease.